

质量不过关,
客户意见大?

产品不精确,
总是造成损失?

维修时间长,
费钱费时间?

交货期不准,
耽误了工程?

维修周期长,
售后服务没保障?
完善的服务体系、售前、售中,售后一条龙服务,只为满足客户需求,解决客户担忧








实现中国模具全面发展,第一步就要从技术入手,建立起完善的知识产权体系。之后,再应用逐渐积累的产业技术,实现自主化工业生产,综合提高产业竞争力。整个十二五期间,中国模具都将是挑战与机遇并存的市场环境。高端装备制造体系的发展,离不开模具行业的支持。目前,我国已是模具生产与应用大国,…[详细]

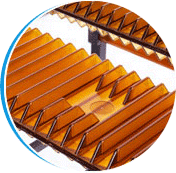
滚塑又称旋转模塑是一种用于制造各种尺寸和形状的中空无缝产品的加工方法。传统上,它主要应用于热塑性材料上,近年来,可交联聚乙烯等热固性材料的滚塑也发展很…
98彩票官网随着生活的进步,科技的发达。消费者对任何事物的要求都是越来越高。在日常生活中我们身边有很多小巧的装饰品和一些小巧的电子设备。受到广大消费者的喜爱。这些…
塑料模具的抛光方法机械抛光机械抛光是靠切削、材料表面塑性变形去掉被抛光后的凸部而得到平滑面的抛光方法,一般使用油石条、羊毛轮、砂纸等,以手工操作为主,…